XDを使ってみて
こんにちは。 デザイナーのmupiko0623です。
※この記事は2018年 Shinjuku.LT Advent Calendarの23日目の記事です。
はじめに
今や、Sketch、InVision、Figmaなど様々なデザインツールがありますが、 やっぱり使い慣れたAdobe製品のXDが個人的には一番しっくりきます。 今日は、XDを使っていて便利な点、使いづらかった点をまとめてみました。
便利な点
まずは、便利な点、すごい!と感動した点をまとめてみます。
軽い、早い!
何と言っても軽く、起動が速いことがXDを使っていて毎回すごいなと思う点です。
 ↑この量のアートボードがあるファイルをPhotoshopやIllustratorで開こうと思ったら、
いったん席を離れコーヒーでも買ってこようかなと思うレベルです。
作業も軽快ではないでしょう…
↑この量のアートボードがあるファイルをPhotoshopやIllustratorで開こうと思ったら、
いったん席を離れコーヒーでも買ってこようかなと思うレベルです。
作業も軽快ではないでしょう…
遅延のない描画ができるのはデザイナーにとって大事なポイントです。
デザインスペック
デザインスペックとは、XDで作成したデザインのデザインデータの仕様(色、フォントサイズ、marginなど)をブラウザ上で共有できるものです。
 以前まではPhotoshopでデザインし、コーディングする際はZeplinにアップして作業していましたが、
デザインスペックを使用すれば同じツール内で完結できます。
以前まではPhotoshopでデザインし、コーディングする際はZeplinにアップして作業していましたが、
デザインスペックを使用すれば同じツール内で完結できます。
プラグイン
macの場合、メインメニューの「プラグイン」>「プラグインを見つける」からインストールできます。
11月に行われたAdobe Max Japan 2018でも紹介されていたスプレッドシートからデータを取り込み、テキストや画像を展開できる「Google Sheets」や、ダミー画像をランダムで配置してくれる「Design Hunt」など作業を助けてくれるプラグインがあります。
今のところSketchのようにたくさんのプラグインはありませんが、今後増えてくいくと考えられるので便利なプラグインを探していきたいと思います。
使いづらい点
続いて、使いづらさを感じた点をまとめてみます。
シェイプ描画ツール
 ↑こちらの通りXDには、□長方形、○楕円形、/ライン、ペンツールの最小限の4種類しかありません。
UIデザインにはこれだけで充分ということなのでしょうが、□長方形と▷三角形で矢印を作りたい!と言った時に、多角形ツールがないのはなかなか不便です。
↑こちらの通りXDには、□長方形、○楕円形、/ライン、ペンツールの最小限の4種類しかありません。
UIデザインにはこれだけで充分ということなのでしょうが、□長方形と▷三角形で矢印を作りたい!と言った時に、多角形ツールがないのはなかなか不便です。
4種類のシェイプツールを使って▷を描くことは不可能ではないですが、結構な手間がかかるのでアイコンなどを作る場合はIllustratorで作った方が良さそうです。Illustratorを使えない場合は、UIキットやFont Awesomeなどアイコンを提供してるものをうまく利用しましょう。
シンボル探せない
繰り返し使う要素をまとめておける便利なシンボルですが、ページ数が増えれば増えるほどシンボルが多くなってくるかと思います。シンボルが多くなるとそのシンボルを探すのことが困難になります。

検索から絞り込みができるので、先にシンボル名のルールをしっかり決めておくのが良さそうです。
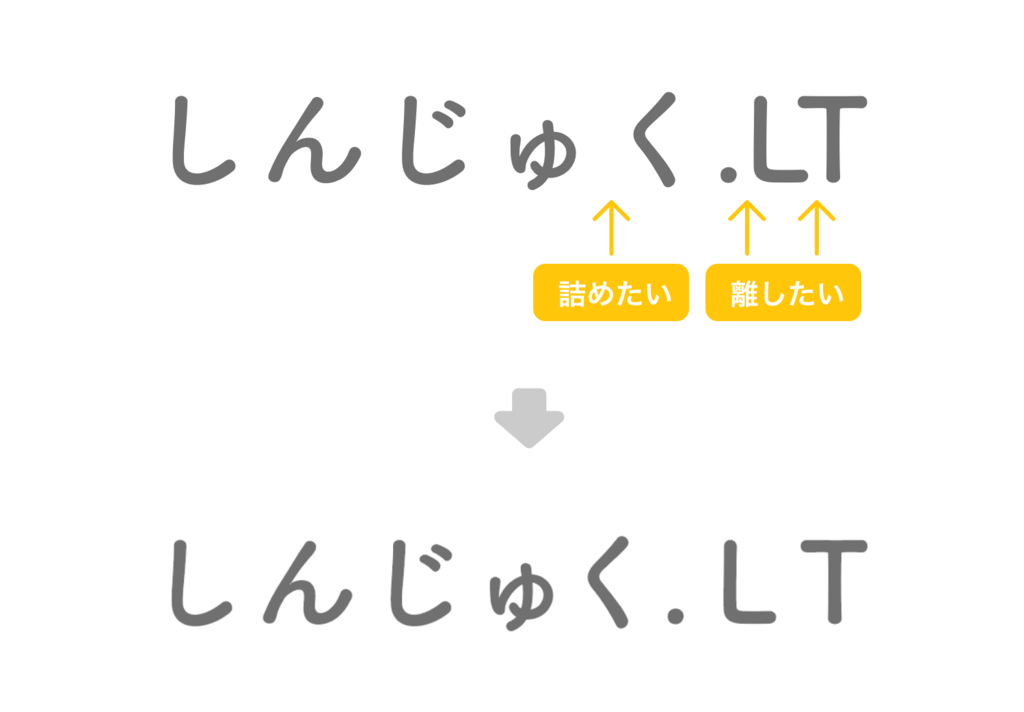
カーニングとフォント探せない
こちらもUIデザインツールだからだと思うのですが、全体的なカーニングの調整(全体的に文字間を離したり詰めたり)は出来ますが細かいカーニングの調整は出来ないので、バナーなどを作る際はやはりPhotoshopやIllustratorで作成した方が綺麗に出来ますね。

まとめ
簡単ですがXDを使ってみての感想をまとめてみました。
XDはデザイナー以外の職種の人ともコミュニケーションしやすいツールだと思うので今後さらに使用頻度が上がっていきそうです。
ただXDだけでは完結出来ない部分があるので、他のツールとうまく融合させて上手に使い分けていきたいと思います。
それでは、みなさん良いクリスマスをお過ごしください!